白黒つけようぜ!くまねこ(@kumanecoblog)です。
先日Seleniumを使用したら、どうやらアップデートが入っていたらしく、
今まで使えていたはずのコードが、急に「WebDriver object has no attribute」と
エラーが発生して使えなくなてしまいました。
今回はその時の原因とその解決法をお伝えします。
原因がこんな近いところにあったとは、といった感じです。
同じ原因で悩んでる人の役に立つと嬉しいです。
該当ソースコード
from time import sleep
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.chrome.service import Service
chrome_path = r"C:\chromedriver_win32\chromedriver.exe"
options = Options()
options.add_argument("--incognito")
service = Service(executable_path=chrome_path)
driver = webdriver.Chrome(service=service, options=options)
#一部省略してあります。
search_box = driver.find_element_by_class_name("SearchBox__searchInput")
search_box.send_keys(query)
search_box.submit()
sleep(3)
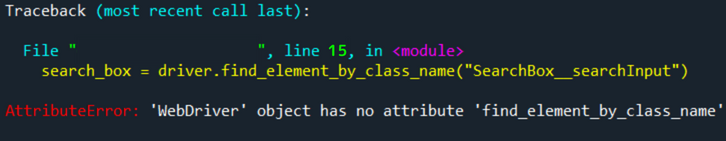
driver.quit()実際のエラー文
どうやら15行目が悪さをしているみたいです。

予測:ケアレスミス
エラー文を読んだところ、
「“WebDriver”は”find_element_by_css_selector”という属性を持っていません。」
と書いてあります。
こういう時は、誤字脱字があったりすることが多いのですが、
今回に限って誤字も脱字もしていませんでした。

いつもは誤字ってるだけなのに、今日に限って・・・!
謎が深まる。
原因:公式が削除していた
「find_element_by_*」 と 「find_elements_by_*」は
バージョン4.3.0で公式が削除したみたいです。
下記のリンクからアップデートの内容が確認できます。

ちゃんと見ておけばよかった・・・
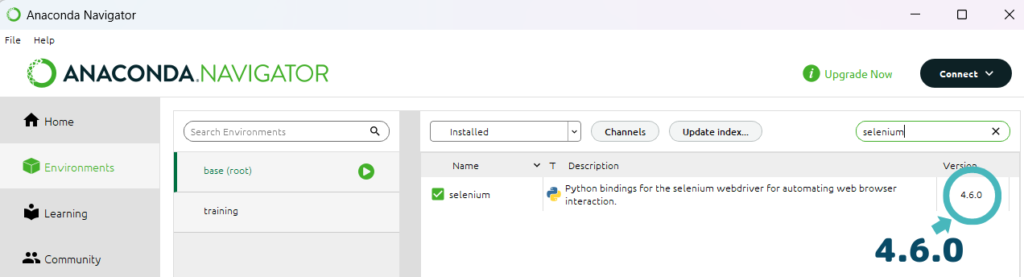
使用しているSeleniumのバージョンを確認
Anaconda.NavigatorのEnvironmentsで確認しました。
「selenium」で検索したら、見事バージョンが4.6.0で4.3.0以降でした。

これが原因だとわかりました。

灯台下暗しだったりすることが、よくあるよ
対策
新しいバージョンに合わせて書く
seleniumのバージョン4.3.0以降は要素を指定する場合は下記のようにします。
#seleniumのバージョン4.3.0以降の書き方
from selenium.webdriver.common.by import By
# class指定
driver.find_elements(By.CLASS_NAME, "tag_name")
# タグ指定
driver.find_elements(By.TAG_NAME, "div")なのでこのように直しました。
#search_box = driver.find_element_by_class_name("SearchBox__searchInput")
from selenium.webdriver.common.by import By
search_box = driver.find_element(By.CLASS_NAME, "SearchBox__searchInput")4.3.0よりも前のバージョンを再インストールする
一応、4.3.0よりも前のバージョンを再インストールしてみたら、動きました。
pip install selenium==4.1.0しかし、僕は上の新しいバージョンに合わせた書き方にしています。
理由としては、新しいものに慣れておきたいのと、
後々面倒なことになるかもなぁと思っているからです。
まとめ
灯台下暗し案件。
こういったバージョン違いで起きるエラーは今回に限らず、ちょいちょい発生します。
今後は、バージョンアップした時に、ちゃんと内容も読もうと決意しました。
めんどくさがりません。
この記事が同じ原因で悩んでいる人の役に立つと嬉しいな。
「これで解決したよ」や「バージョン変わった時に内容読まないことあるよね」
のような共感など、もしよければコメントやTwitterで教えてください。
この記事が少しでも役立ててもらえたらうれしいです。
今回も最後まで読んでいただき、本当にありがとうございました!



コメント