白黒つけようぜ!くまねこ(@kumanecoblog)です。
今日もプログラミング捗っていますか?
軽い!便利!人気!の三拍子が揃ったコードエディターであるVSCode。
もしまだ使っていなければ、これを機にぜひ使ってほしいアプリです。
今回はそんなVSCodeのインストール方法をご紹介します。
MacとWindowsで分けて解説してあります。
Macから解説してありますのでWindowsの方はこちらからジャンプできます。

インストール時間を除けば、1分で使えるようになるよ!
Macでインストール
VSCodeをDownload
まず公式サイトにアクセスしてください。
英語なので、僕のような英語アレルギーの方は「怪しいサイトでは?」と思う方もいるかもしれませんが、これはちゃんとした公式サイトなので大丈夫です。
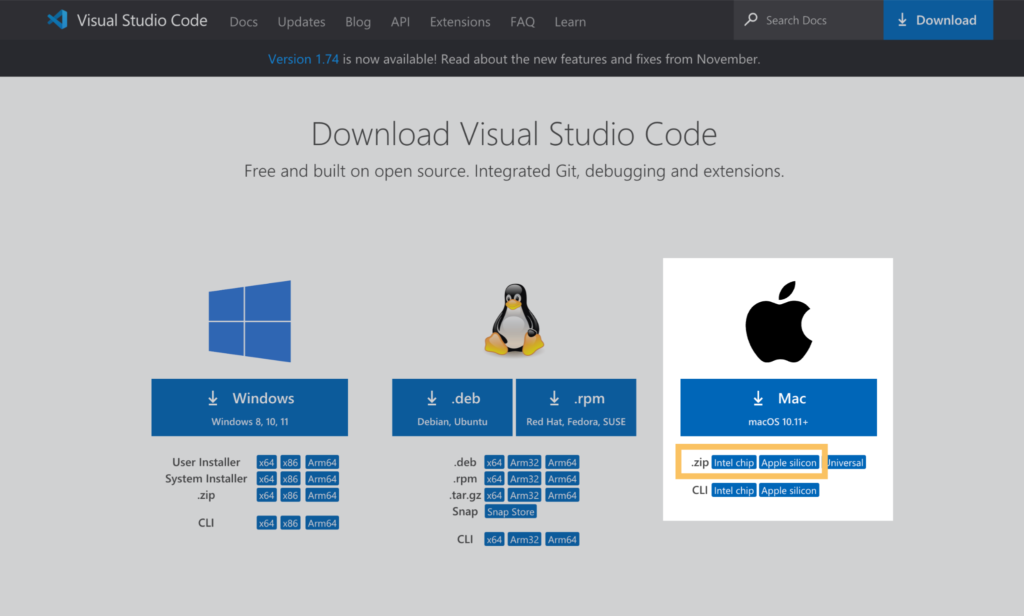
アクセスしたらこの画面が表示されます。
あなたが使っているCPUを選んでください。
M1なら[Apple silicon]、そうでなければ[Intel chip]を選択しください。

もし、お使いのMacのCPUがわからない場合はこちらを参考にしてください。
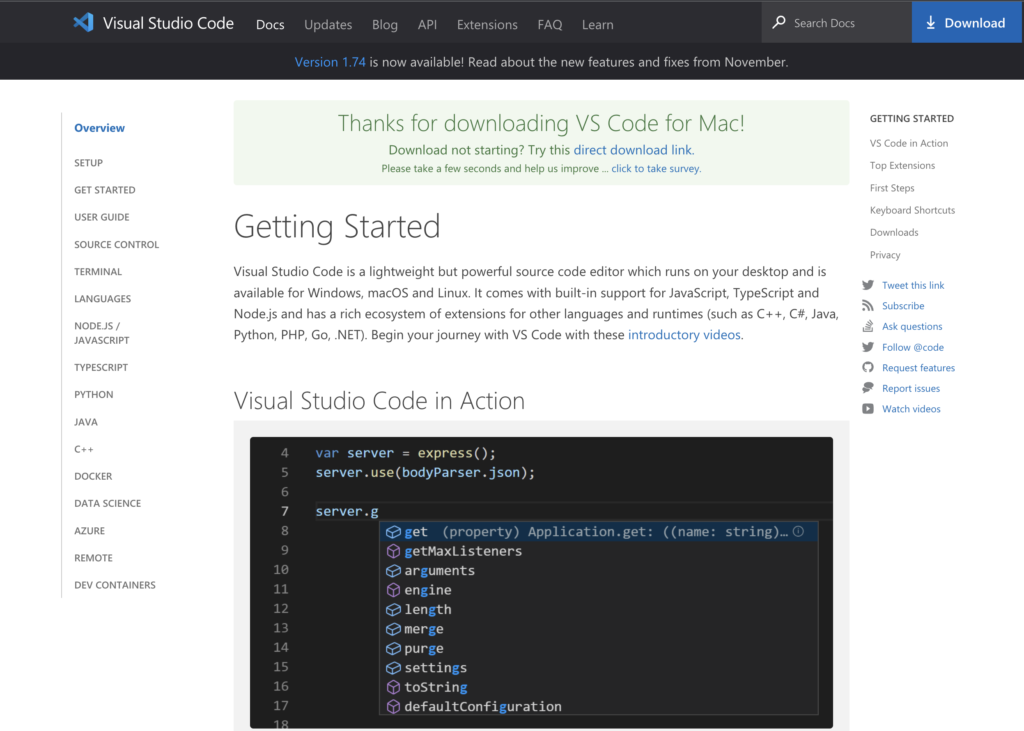
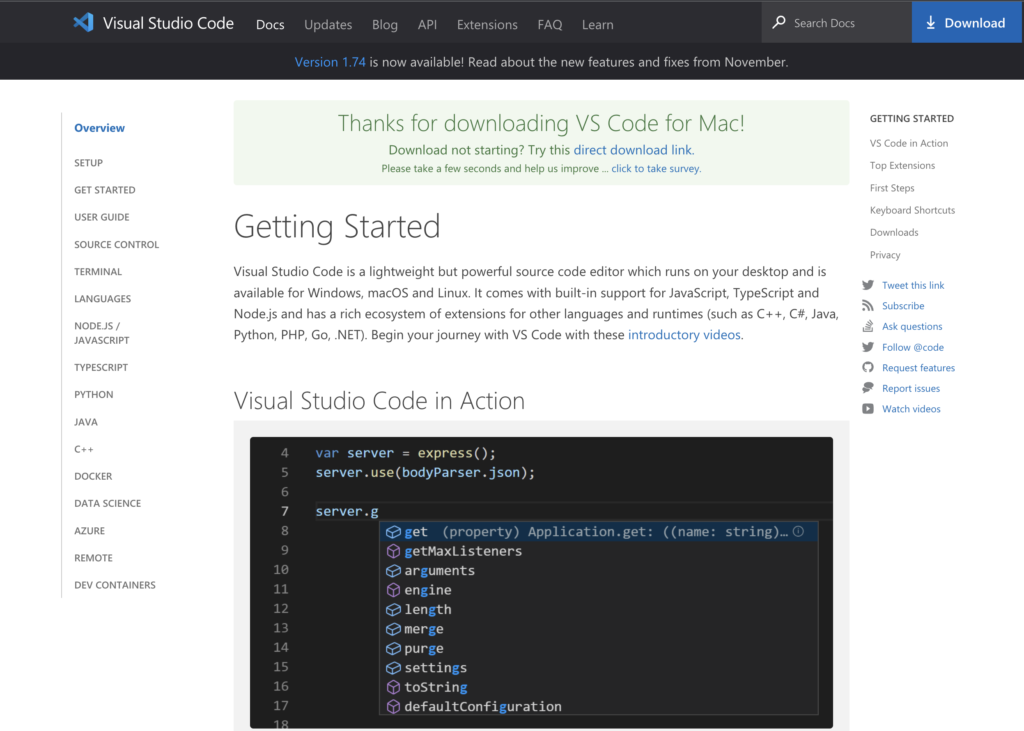
ダウンロードが開始するとこんな画面に切り替わります。
特別操作するものはないので、そのまま閉じて大丈夫です。

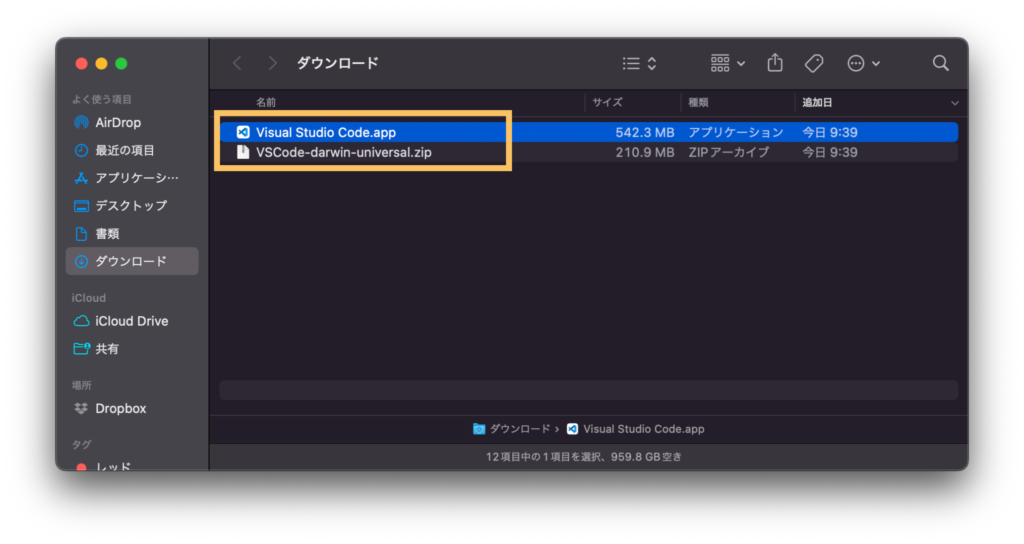
ダウンロードができたら、zipファイルを開いてVSCodeを開いてください。

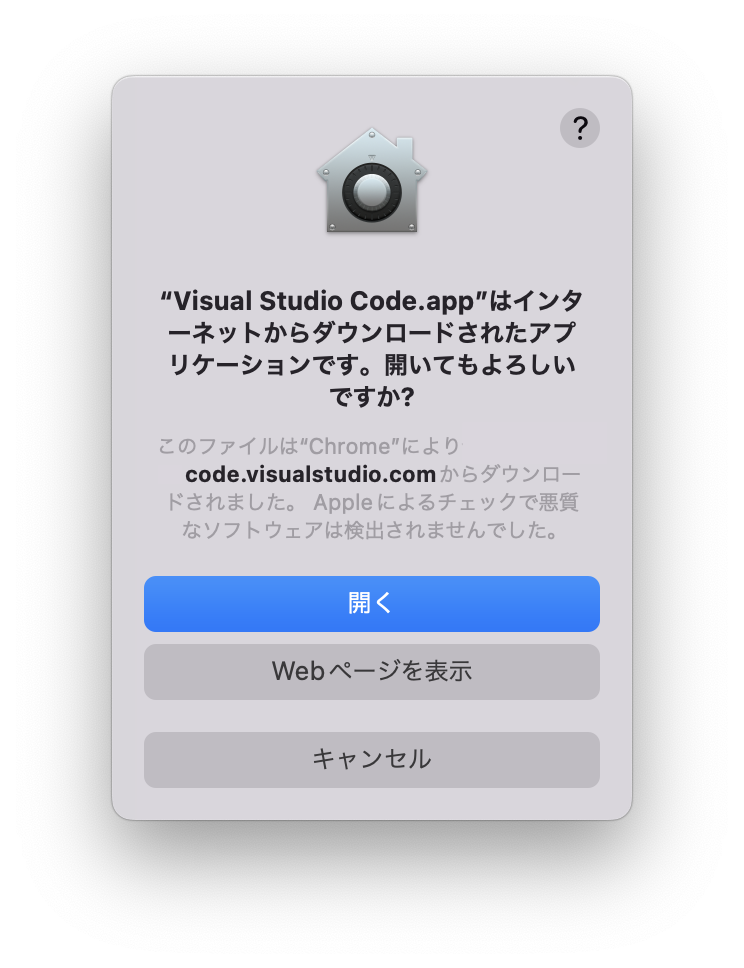
警告が出ます。[開く]を選択してください。

これでVSCodeが起動されます。あっという間ですね。

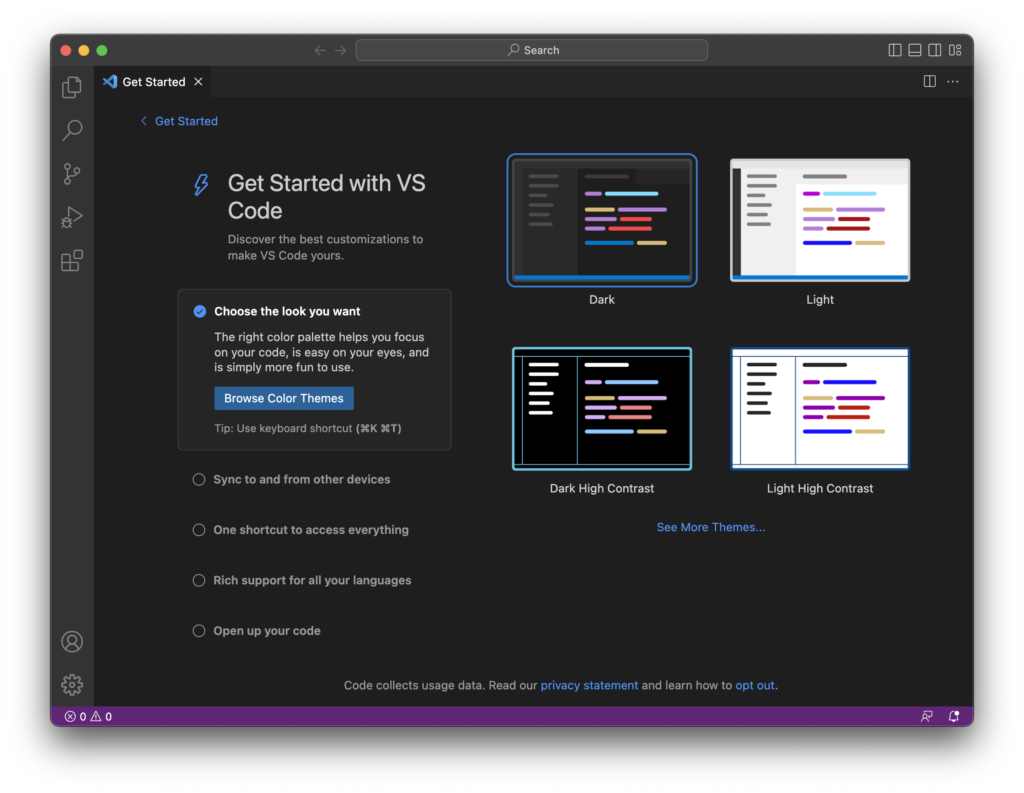
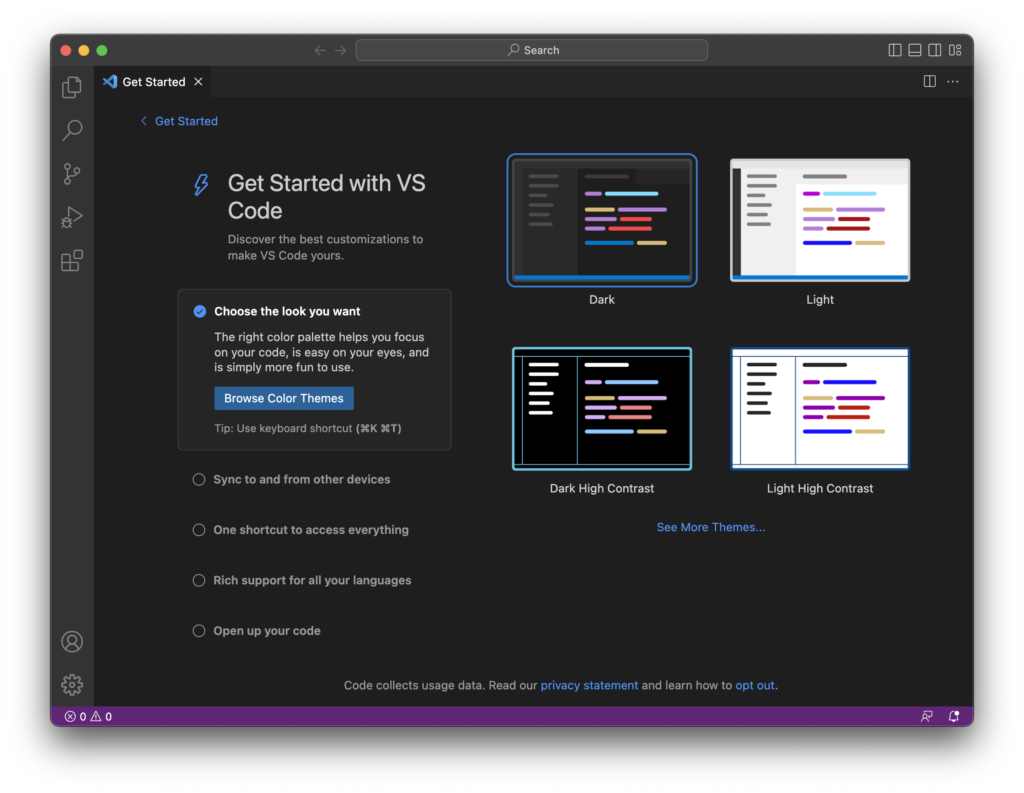
初回起動時にはThemesを設定する画面が表示されます。
後からも設定ができるので、パッと「これだ!」と思うものを選んじゃってください。
個人的にDarkかDark High Contrastがかっこいいなと思っています。
Windowsでインストール
VSCodeをDownload
まず公式サイトにアクセスしてください。
英語なので、僕のような英語アレルギーの方は「怪しいサイトでは?」と思う方もいるかもしれませんが、これはちゃんとした公式サイトなので大丈夫です。
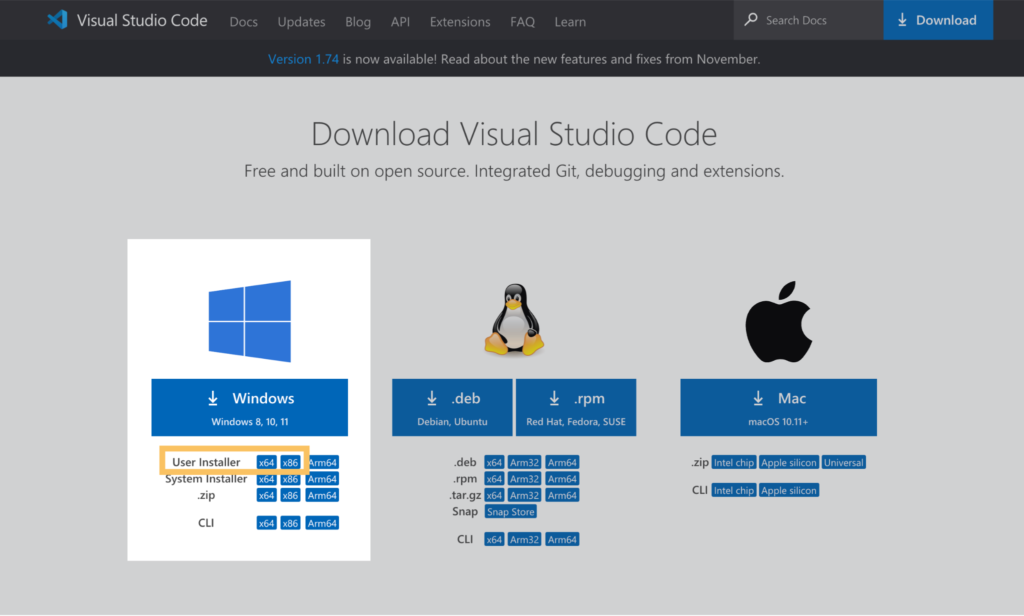
アクセスしたらこの画面が表示されます。
あなたが使っているCPUを選んでください。
64bitなら[x64]、32bitなら[x86]を選択してください。

もし、お使いのWindowsのbit数がわからない場合はこちらを参考にしてください。
ダウンロードが開始するとこんな画面に切り替わります。
特別操作するものはないので、そのまま閉じて大丈夫です。

ダウンロードができたら、zipファイルを開いてVSCodeを開いてください。
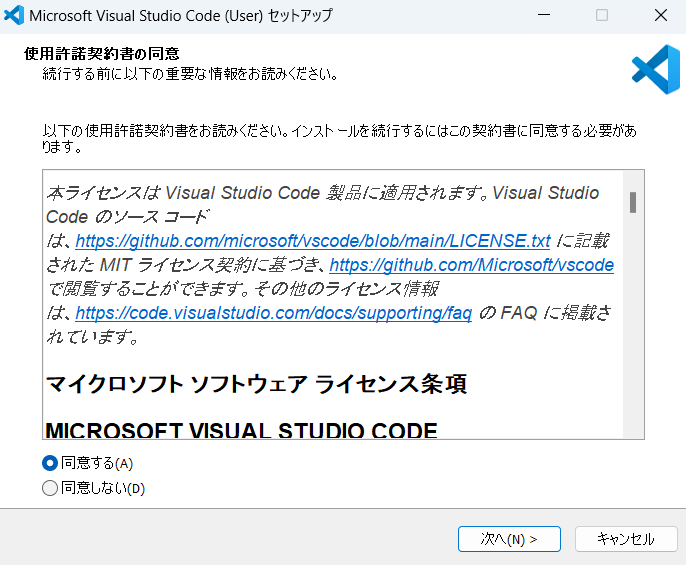
セットアップが開始されます。

「同意する」にチェックを入れて[次へ]

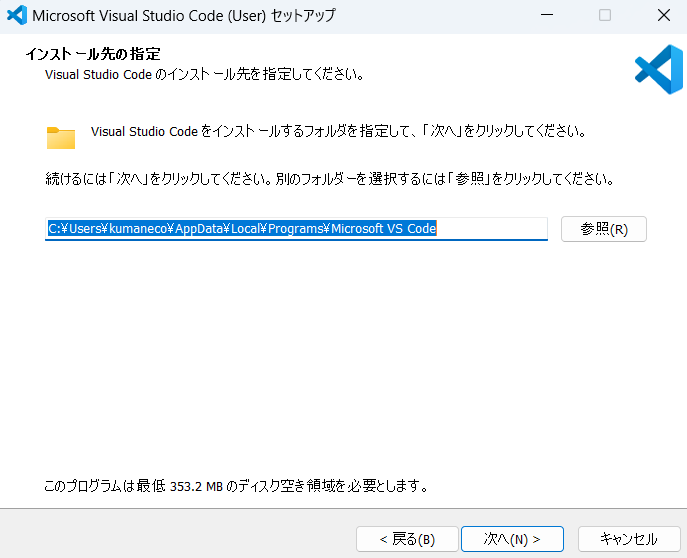
インストール先を指定します。
こだわりがなければ、そのままで大丈夫です。

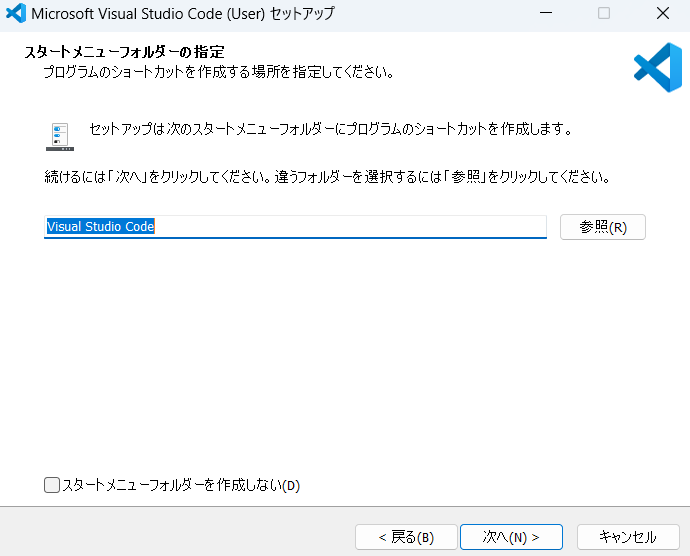
スタートメニューフォルダーにショートカットを作ります。
もし、スタートメニュー画面を自分好みにカスタマイズしていて、
ショートカットが煩わしいなと思う方は下にある[作成しない]にチェックをいれてください。
ショートカットを作ってもいいよ!って方はそのまま[次へ]

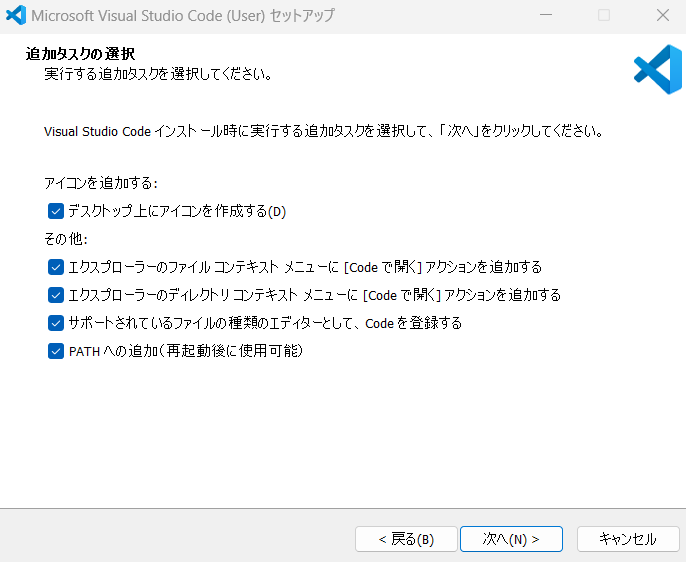
追加タスクを選択できます。
絶対に入れて欲しいのは「PATHへの追加」です。
あとは好みですが、あとから便利だなと感じるためにも、全部チェックを入れてもいいと思います。

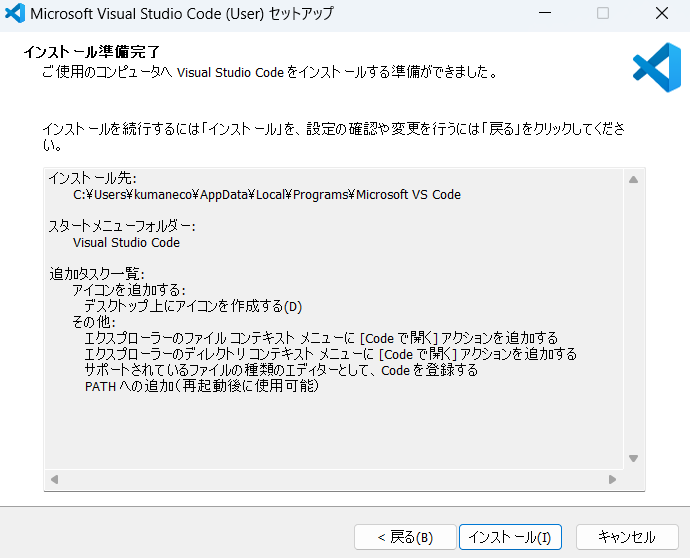
選択したものの最終確認です。
選択したものが間違っていたり、もしくはやっぱりあそこを変更したいなというところがあれば
[戻る]で変更できます。
問題なければ[インストール]

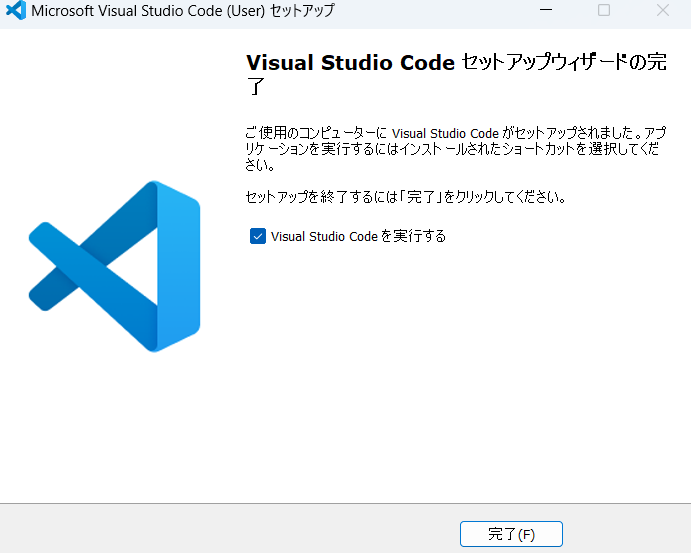
これで完了です。
実際にVSCodeを起動してみましょう。

初回起動時にはThemesを設定する画面が表示されます。
後からも設定ができるので、パッと「これだ!」と思うものを選んじゃってください。
個人的にDarkかDark High Contrastがかっこいいなと思っています。
まとめ
以上がVSCodeのインストール方法でした。
プログラミングをやる上で必ず必要となるツールです。
VSCodeは拡張機能でドンドン自分好みに使いやすくカスタマイズもできるので世界中のプログラマーを魅了している人気なテキストエディタです。
僕もVSCodeに魅了された一人です。
あなたもVSCodeの魅力に落ちてみませんか?
この記事が少しでも役立ててもらえたらうれしいです。
今回も最後まで読んでいただき、本当にありがとうございました!






コメント